 Astuce webmaster : comment contourner l’alerte https de google Chrome (et autres navigateurs)
Astuce webmaster : comment contourner l’alerte https de google Chrome (et autres navigateurs)
Depuis la version 56 de du navigateur web Chrome édité par Google, les internautes voient une fenêtre d’avertissement lorsqu’un champ « mot de passe » est affiché dans une page qui n’est pas en HTTPS.
Votre Connexion à ce site n’est pas sécurisée
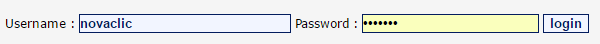
Le champ mot de passe (celui qui affiche des étoiles quand on tape au clavier) est un type particulier de champ de formulaire HTML.

- Le champ HTML de type « password » masque automatiquement les caractères
Pour éviter le message d’avertissement anxiogène, la meilleur option est bien entendu de basculer la page web en question en HTTPS. Mais si vous ne pouvez pas, soit pour des raisons techniques (trop d’impact sur le code de votre site), soit pour des raisons économiques (activation du certificat trop cher), soit… parce qu’il n’y a rien de secret derrière votre champ mot de passe, voici 2 astuces pratiques pour contourner l’alerte https de google Chrome (et autres navigateurs).
Eviter l’avertissement sur le champ mot de passe
La première technique de contournement va supprimer le message d’alerte tant que l’internaute n’utilise pas ce champ mot de passe. Cette astuce est particulièrement utile si votre site propose une zone de connexion sur toutes les pages, dans le menu ou l’en-tête du site par exemple.
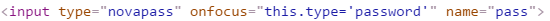
Pour mettre en oeuvre cette astuce, dans le code source HTML, simplement modifier le type du champ en autre chose que « password », et ajouter un événement javascript « onfocus », qui se chargera de rétablir le bon type de champ de formulaire lorsque l’internaute commence à utiliser ce champ de formulaire. Voici un code HTML complet d’exemple, à adapter à votre page :
![]()
- Exemple de code HTML d’un champ mot de passe avant modification
After the change, the html input markup will look like:

- code HTML modifié
Avec cette astuce, Google Chrome n’affichera plus de message d’avertissement HTTPS tant que le champ n’est pas utilisé.
Si vous souhaitez faire disparaitre le message d’avertissement en permanence, même lors d’une saisie d’un mot de passe, utiliser la technique suivante :
Faire disparaitre totalement l’avertissement HTTPS de Chrome
La solution ultime pour faire disparaitre l’avertissement sur la saisie de données personnelles sur une page non sécurisée est de… modifier définitivement le type HTML « pasword » du champ de mot de passe pour un autre type. Personnellement, j’ai inventé le type « novapass » pour cet usage, ce qui me permettra de retrouver facilement les champs ainsi modifiés si besoin.
Bien sûr, la conséquence de cela est que le mot de passe ne sera plus masqué automatiquement par des étoiles lors de la saisie par l’internaute. A noter qu’il serait possible de reproduire ce comportement via du code javascript, mais je préfère ne pas pas induire l’internaute en lui faisant croire que la page est sécurisée.
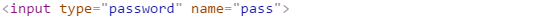
Pour implémenter cette astuce, simplement remplacer le champ password:

- Champ mot de passe normal avant modification
Par ce type de code:

- En supprimant le type « password », on supprime l’avertissement des navigateurs
J’ai implémenté ces deux astuces sur plusieurs sites web, et tous passent le « Google Chrome 56 test ». Et pour l’heure, aucun des grands navigateurs (Microsoft Edge, Google Chrome, Mozilla Firefox) n’affiche plus d’alerte concernant HTTPS lors de l’affichage d’un formulaire contenant un champ mot de passe…